ヴィジュアルスクリプトで利用するアニメーションの詳細な設定方法についてのマニュアルです。
アニメーション設定の流れ
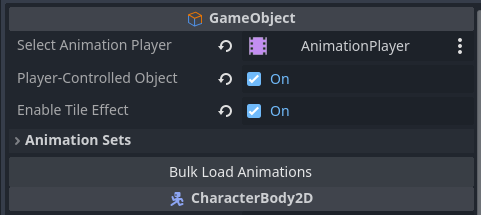
- AnimationPlayerノードでアニメーションデータを作成。マニュアル: AnimationPlayerノードの活用
- Game Objectノードにて、アニメーションセットを作成し、作成したアニメーションの割り当てを実行。
- ヴィジュアルスクリプトのステートにて、再生するアニメーションセットを指定。
なぜアニメーションセット(AnimationSets)が必要なのか?
ACTION GAME MAKERのアニメーション機能は、
キャラクターの表示方向に応じて、自動で再生するアニメーションを切り替えるように設計されています。
そのため、1つのアニメーションセットにつき8方向に応じた最大8種類のアニメーションを個別で指定できるようになっています。
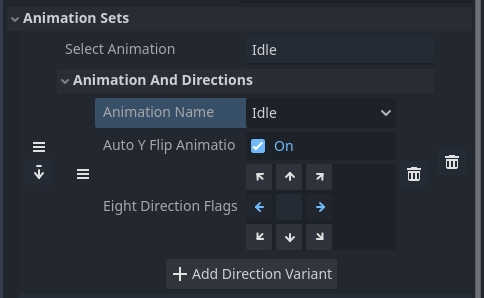
アニメーションセット(AnimationSets)の設定画面
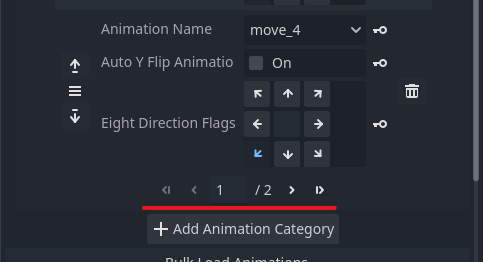
Game Objectノードを選択し、インスペクターのアニメーションセット(AnimationSets)>アニメーションと方向(Animation And Directions)を展開すると詳細設定を開くことができます。
各項目の説明
アニメーションカテゴリ名(Select Animation): ヴィジュアルスクリプトで表示されるアニメーションセットの名前です。
アニメーション(Animation Name): AnimationPlayerで作成したアニメーションデータをここで選択します。
自動でY軸反転(Auto Flip Animation): 有効の場合、左右の表示方向に応じて自動でオブジェクト全体を反転させます。 右向きのアニメーションしか作っていないが反転して左向きの表示もしたい、という設定用です。
表示方向の設定(Eight Direction Flags): 選択したアニメーションデータを使用したい表示方向を指定します。
この画像の例であれば、右方向、あるいは左方向を向いているときにIdleアニメーションが使用されています。自動でY軸反転が有効なため、左方向では自動で反転してアニメーションが使用 されます。
アニメーションの一括読込(Bulk Load Animations)
アニメーションの一括読込は、一般的なサイドビューのキャラクターに適した形でアニメーションを自動設定するボタンです。
AnimationPlayerに登録されているアニメーションすべてを自動で以下の形式で登録します。
アニメーションカテゴリ名(Select Animation): アニメーションデータと同じ名称
自動でY軸反転(Auto Flip Animation): 有効
表示方向の設定(Eight Direction Flags): 左/右
この項目設定で適さないトップビュー等は手動ではカスタマイズをする必要があります。
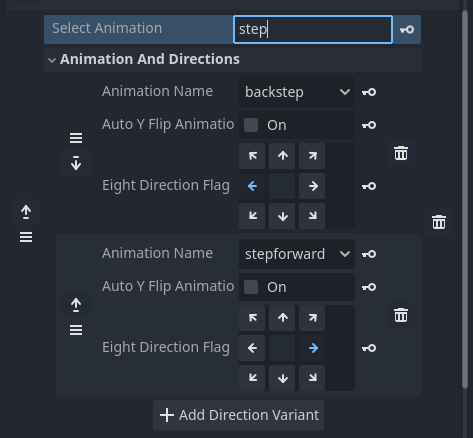
アニメーションセットのカスタマイズ例(サイドビュー)
前回避/後回避でアニメーションを使い分けたい場合
自動でY軸反転をオフとし、
左方向に移動するバックステップ(backstep)
右方向に移動する前ステップ(stepforward)のアニメーションを個別に作成して登録します。
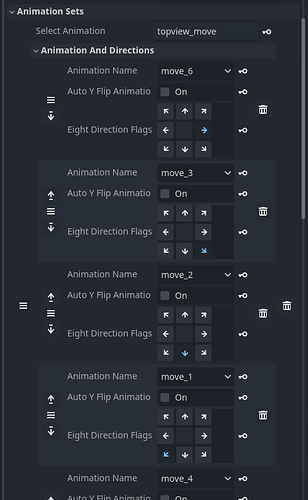
アニメーションセットのカスタマイズ例(トップビュー)
トップビューで8方向に別々のアニメを割り当てる場合
自動でY軸反転をオフとし、8方向それぞれに移動アニメを作成して登録します。
このとき、表示数が多くなりすぎるため、自動でページが追加されて切り替えられるので注意してください。
通常、1ページあたりに5つまで方向を表示できます。ページは下部のページ切り替えボタンで切り替えることができます。